
For the past several years, I have been leading a project focused on managing business rules in conjunction with fitness data management. The nature of the project is to improve the ability to adjust business rules in near real-time. While the current implementation does allow for changing sort types of business rules in near real-time (i.e., those associated with decision tables), the client cannot change calculation formulas or add new business rules within the same time frame.
This is a product of the architecture of the Business Rules Management System (BRMS) that was selected and the nature of the client’s internal environment. A future discussion will examine the real-time nature of the BRMS.
I have been reexamining the overall project and have considered improving several areas. One area is the manner in which the client communicates with those in the field who are responsible for managing the fitness data. The current operational procedures call for the end user to either create a support ticket by calling the service center and waiting for it to be routed to the several different groups within the organization, or by sending an email message to a person supporting the application and then have it routed to a smaller set of groups.
In the case of system maintenance or for full-blown outages, a notice is placed on the client’s portal page where only a few people may view it during the day, and an email message is sent to a group of managers who are then responsible for informing their employees. There is no self-service support for common issues or situations. So, one of the features that I am adding to the new design is real-time notifications.
After examining the latest options for implementing real-time or at least near real-time notifications in a web application, I have discovered three interesting approaches. I have had to consider additional design factors in the approach to notifications such as one-way or bidirectional. Here is a sampling of my discoveries. They include OpenPush, PubSubHubbub and HTML5 WebSockets. We’ll start with OpenPush.
OpenPush
The first option I found for implementing real-time notifications in a web application is the OpenPush application and service. OpenPush was created by instant messaging solution provider ProcessOne in association with other industry leaders. The following is a description of OpenPush I found on the OpenPush Private Beta website:
OpenPush enables real-time push notifications to be delivered directly to anyone who wants to receive them regardless of which mobile, desktop or media they are using.
OpenPush is divided into three main components: the web-based OpenPush protocol, the OpenPush platform and a unified notification inbox.
The OpenPush protocol is open and interoperable with web standards. Two benefits and features for end users are:
- Real-time web – A stickiness approach: OpenPush makes it possible for end users to receive, in real-time, all of the information, data, content, updates and reminders that they really want, as soon as it is available on the web.
- Web-based notification – An easy-to-use environment: The OpenPush notification system is simple for end users to use. Subscribing to a new notification from a content or service provider is as simple as clicking a link on a website.
Three benefits and features for developers are:
- Develop Once, Push Everywhere – A strong promise: With a web-oriented notification system such as the OpenPush platform, developers no longer have to develop different server-side and client-side software for every possible user device. Instead, they can now implement a unified strategy for push notifications.
- Public or private data – A channel-based system: Building a web-based notification system does not mean the user is limited to receiving public content. Developers can create notification systems that deliver information to specific end users only, such as a group of people that share the same interest or a team of employees.
- Integration into existing systems – A simple development: Deploying a push notification service by using OpenPush takes only minutes. Developers simply add new links and insert a very simple code into the website or web application.
PubSubHubbub
The second option I found for implementing real-time notifications in a web application is PubSubHubbub. The following is a description of PubSubHubbub I found on its Google Project page:
PubSubHubbub (PuSH) is a simple, open, server-to-server webhook-based pubsub (publish/subscribe) protocol for any web-accessible resources.
Parties (servers) speaking the PubSubHubbub protocol can get near-instant notifications (via webhook callbacks) when a topic (resource URL) they’re interested in is updated.
The protocol in a nutshell is as follows:
An resource URL (a “topic”) declares its Hub server(s) in its HTTP Headers via Link: ; The hub(s) can be run by the publisher of the resource or can be a community hub that anybody can use: Google’s or Superfeedr.
- A subscriber (a server that’s interested in a topic) initially fetches the resource URL as normal. If the response declares its hubs, the subscriber can then avoid lame, repeated polling of the URL and can, instead, register with the designated hub(s) and subscribe to updates.
- The subscriber subscribes to the topic URL from the topic URL’s declared Hub(s).
- When the Publisher next updates the topic URL, the publisher software pings the Hub(s) saying that there’s an update.
- The hub efficiently fetches the published resource and multicasts the new/changed content out to all registered subscribers.
- Regardless of which approach one takes for implementing notifications, one thing is clear: the need for such communication channels. In order for an organization to truly understand the goings on with their end users, they need to have open, real-time communication and be responsive to that communication.
WebSocket
The third option I found for implementing real-time notifications in a web application is WebSocket. The following is a description of WebSocket I found on WebSocket.org:
The HTML5 WebSockets specification defines an API that enables web pages to use the WebSockets protocol for two-way communication with a remote host. It introduces the WebSocket interface and defines a full-duplex communication channel that operates through a single socket over the Web. HTML5 WebSockets provide an enormous reduction in unnecessary network traffic and latency compared to the unscalable polling and long-polling solutions that were used to simulate a full-duplex connection by maintaining two connections.
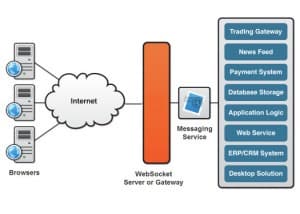
HTML5 WebSockets account for network hazards such as proxies and firewalls, making streaming possible over any connection and with the ability to support upstream and downstream communication over a single connection. HTML5 WebSockets-based applications place less burden on servers, allowing existing machines to support more concurrent connections. The following figure shows a basic WebSocket-based architecture in which browsers use a WebSocket connection for full-duplex, direct communication with remote hosts:
The WebSocket protocol was designed to work well with the existing Web infrastructure. As part of this design principle, the protocol specification defines that the WebSocket connection starts its life as an HTTP connection, guaranteeing full backwards compatibility with the pre-WebSocket world. The protocol switch from HTTP to WebSocket is referred to as the WebSocket handshake.
Regardless of the approach, one thing is clear: organizations need to improve communication with their end users. An organization who relies on static, latency-filled communication just stands still.
For more in-depth information regarding any of the options listed, visit:
Image credit: OpenPush protocol diagram courtesy of ProcessOne
Image credit: WebSocket procotol figure courtesy of WebSocket.org